우선 블로그 포스팅에 앞서 썸네일 제작 관련 문의를 해주신 악튜러스님 덕분에 이번 포스팅이 가능할 수 있었다. 사실 썸네일 제작 관련 포스팅은 생각도 안 해봤기 때문이다. 이번 포스팅은 블로그의 썸네일을 제작하는 방법에 대해서 안내하려고 하는데, 사실 너무 간단해서 설명할 것이 얼마나 있을지 의문이다. 우선은 영상으로 제작되는 것이 아니라, 글과 캡처 사진으로 이루어진 포스팅이기 때문에, 디테일하지 못한 부분이 있을 수도 있음을 안내하며 이번 포스팅을 시작해보려 한다.

포토샵의 기본을 몰라도 된다
이번 포스팅에서 만들어볼 썸네일은 위와 같은 필자가 지정해놓은 대표 사진과 같은 형태의 썸네일 제작법이다. 포토샵을 아주 조금만 할 줄 알아도 아니 이 포스팅만 봐도 아주 쉽게 만들 수 있는 정도의 썸네일이고, 이것 말고도 더 이쁘고 더 멋있게 자신이 원하는 스타일의 썸네일을 얼마든지 만들어 낼 수 있다.
무료 썸네일 템플릿?
인터넷에는 무료로 썸네일을 만들 수 있는 템플릿을 제공하는 사이트들이 많이 있다 물론 업체이기 때문에, 무료로 사용 가능하긴 하지만 회원가입을 하거나, 혹은 워터마크가 포함되는 경우가 많다 필자는 워터마크가 찍히는 것도 싫고, 회원가입은 귀찮아서 더 하기 싫기 때문에 이런 사이트는 이용하지는 않는다. 어차피 포토샵에서 작성하나, 템플릿에서 타자 치나 크게 이미지가 배치되어 있다는 것 말고는 큰 메리트를 느끼지 못하는 탓일 수도 있다.

새로운 문서
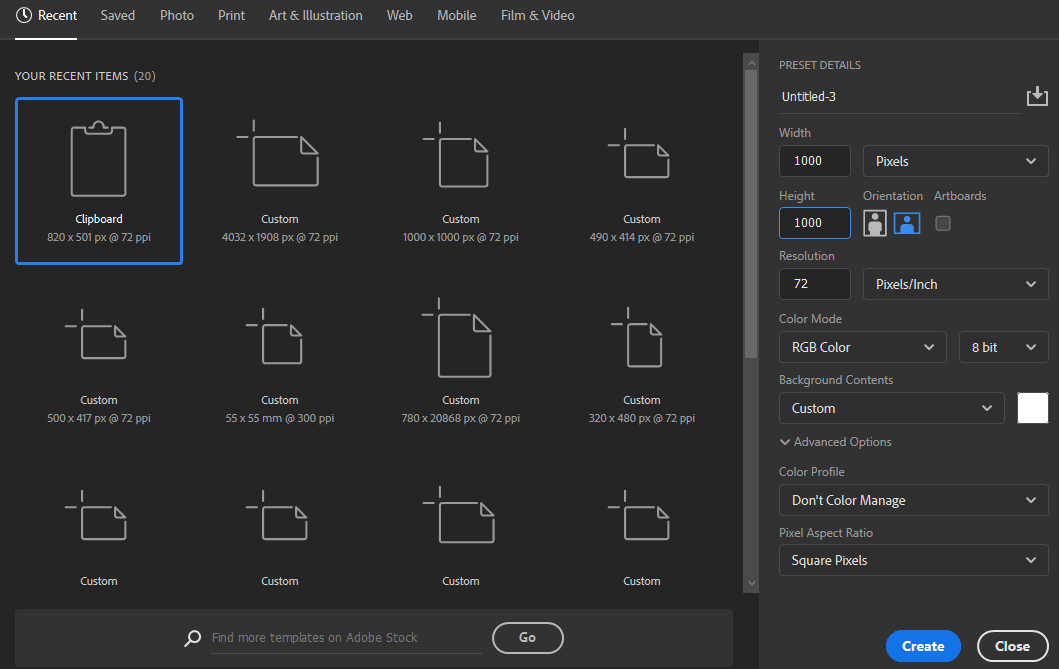
블로그의 대표 사진 겸 썸네일을 만들기 위해서는 원하는 사이즈를 입력하고 새 작업창을 열어주어야 한다. 포토샵을 열고 Ctrl+N 을 누르면 위와 같은 화면이 나타나고, 가로와 세로 사이즈를 입력하여 준 후 Create 버튼을 눌러주면 된다. 블로그의 경우 가끔 세로 사이즈의 썸네일을 사용하는 블로그도 있지만, 대부분 정사각형 형태의 썸네일을 사용하고 있으니, 본인 블로그에 맞는 사이즈로 입력하여주면 된다. 필자는 1000px X 1000px의 사이즈로 작업창을 만들었다.


새로운 레이어에 배경을 넣어주자
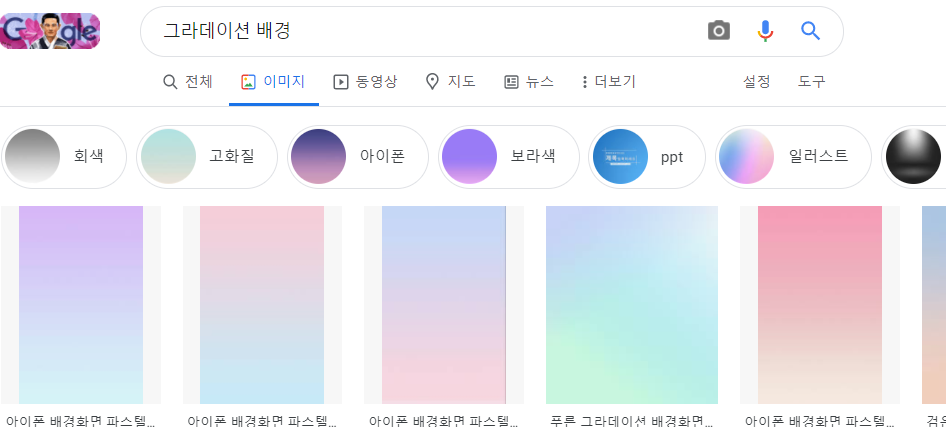
필자의 경우 새로운 레이어를 생성하여 위와 같이 그라데이션 배경을 만드러 주었다. 그런데 이번 포스팅에서는 디테일한 포토샵에 대한 강좌가 아니라 단순하게 누구나 포토샵을 이용해 썸네일을 만드는 방법이기 때문에, 필자와같이 그라데이션을 만들지않고, 구글에서 그라데이션 배경이라고 검색하면 다양한 그라데이션 배경화면을 만나볼 수 있다. 검색한 이미지를 다운로드하거나 마우스 오른쪽 버튼을 눌러 이미지 복사를 한 뒤, 포토샵에서 File - Place Embebded를 선택하여 다운로드한 이미지를 불러오거나, 이지지 복사를 한 상태라면 Ctrl+V를 눌러 생성한 작업창에 새로운 레이어로 붙여 넣을 수 있다. 사이즈 조절은 Ctrl+T 를 눌러 마우스로 조절하면 되며, 정배율 조절은 Alt 키를 누르면 된다. CC2019 이하 버전은 Alt+Shift 버튼을 동시에 눌러야 정배율 조절이 가능하다
본인의 포스팅에 맞는 이미지를 사용하면 되는데 보통은 자신이 직접 찍은 사진을 사용하는 게 좋고 혹은 무료 스톡 사이트의 사진을 사용하여 썸네일을 만들어도 된다. 이렇다 할 주제가 애매하면 필자처럼 그러데이션이나 단백 배경을 만들어 사용하여도 된다.

레이어 생성과 글쓰기
위 사진과 같이 먼저 새로운 레이어를 생성해준 후 단축키 M 마퀴 툴을 사용하여 글씨가 쓰일 공간을 사각형으로 그려주고 현재의 전경 색으로 채워준다 포토샵 왼쪽 패널을 보면 전경색이 현재 검은색으로 되어 있기 때문에 검은색으로 채워지게 된다. 전경색 채우기 단축키는 Alt+Enter이다. 이후 새로운 레이어가 선택된 상태에서 불투명도를 조절하여 준다 필자는 60%로 조정해 주었다. 불투명도 조절이 되면 위와 같이, 배경인 그라데이션이 비춰지기 때문에, 색이 겹쳐지는 현상을 위와같이 확인할 수 있다. 다음 밋밋한 배경에 글쓰를 작성해주면 되는데 필자는 위와같이 썸네일 Thumbnail이라고 적어주었다 텍스트는 단축키 T를 누른 후 작업화면에 마우스 클릭 후 작성하여주면 되며, 크기는 앞서 이야기한 대로 Ctrl+T를 이용해서 크기를 조절하여주고 선택 툴을 (단축키 V) 이용하여 위치를 맞추어 주면 된다.

마지막 작업
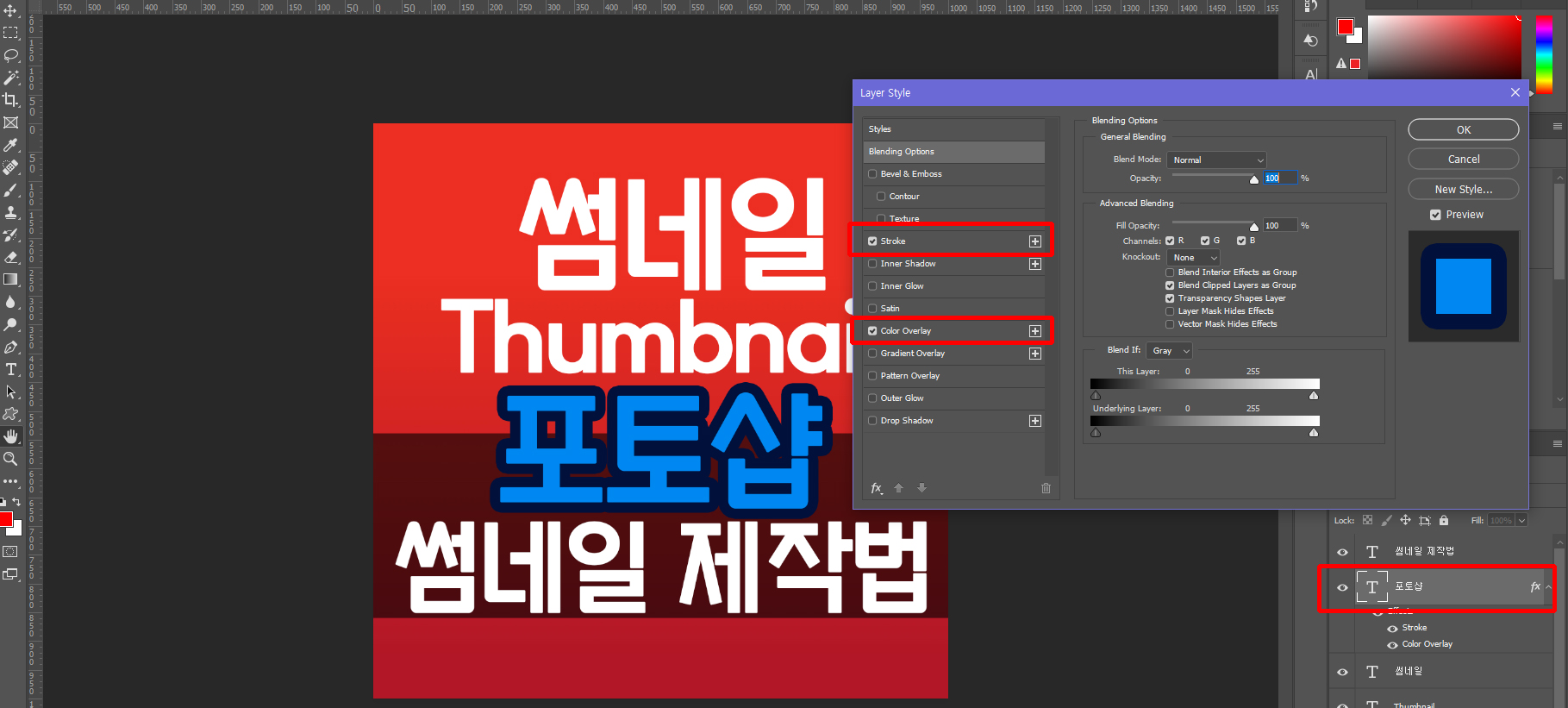
위 작업에서와 동일하게, 글씨를 적어준다. 필자는 포토샵이라는 글씨와 썸네일 제작법이라는 글씨를 각각 작성하여, 크기 조절 후 위와 같이 배치하였다. 하얀색의 글씨만 있는 것이 밋밋해 보여, 위와 같이 레이어 스타일을 통해 글씨에 효과를 부여해줄 수 있다. 스타일을 변경하고자 하는 텍스트 레이어의 마우스 더블클릭하면 위와 같이 레이어 스타일을 지정할 수 있는 화면을 띄울 수 있다. 여기에서 필자가 선택한 스타일은 Stroke와 Color Overlay 두 가지이다. 각각 선택하여, 색상을 원하는 색을 지정하여주면 되며, Stroke는 외곽선의 두께 사이즈를 변경하여 줄 수 있다.
마무리
위와 같이 간단하게 썸네일 작업이 마무리되었다 작업이 마무리되었다면, 그림파일로 저장하여주면 되는데, 단축키 Ctrl+Alt+Shift+S를 누르면 웹용으로 저장할 수 있다 파일 타입은 jpg, gif, png 등을 선택하여 원하는 확장자의 이미지 파일로 저장할 수 있다. 글로 작성하니 뭔가 굉장히 복잡해 보이는 면이 없지 않아 있는 것 같기도 한데 사실은 5분이 채 안 걸리는 작업으로 매우 간단하게 썸네일을 만들어 낼 수 있다. 포토샵을 사용하지 못하는 누구라도, 위 사항대로만 따라 해 보면 썸네일을 누구나 만들 수 있다. 끝
궁금한 사항은 댓글!!
"네스터의 정보저장소" 를 검색하세요!
'IT > 디자인&프로그램' 카테고리의 다른 글
| 파이썬 설치가 어렵다면 구글 코랩을 사용하자 (0) | 2022.03.28 |
|---|---|
| 포토샵 글씨 작성중 굴림체로 변경되는 것을 막아보자 (2) | 2020.09.27 |
| LUMINAR 4 편리한 AI 사진편집 보정 프로그램 루미나 4 (0) | 2020.07.04 |
| 포토샵 2020버전 기본 커스텀 쉐이프는 이 곳에 숨어있다 (9) | 2020.06.01 |
| 초보도 간단 보정 어도비 라이트룸을 프리셋 적용사용하는 방법 (24) | 2020.04.08 |



