Table of Contents 일명 TOC는 목차를 말하는 것이다. 티스토리로 장문의 블로깅을 할 때에는 너무 스크롤이 많이 생길 수 있다. 당연한 이야기 겠지만, 장문의 글이라면 전부 정독하는 분이 있을 수도 있고, 필요한 것만 보고 싶은 분들도 있을 텐데. 티스토리에서는 목차라는 기능을 제공하고 있지 않다. 그래서 테이블 오브 콘텐츠 즉 GitHub(깃헙)에오픈되어 있는 Table of Contnts jQuery Plugin 쿼리문을 사용하여 티스토리에 장착한 후 사용하여 주면 된다.

아래 목차를 누르시면 해당 단락으로 빠르게 이동합니다
TOC 적용 전 필독 안내 사항
TOC 적용전 안내사항
이 목차 시스템은 오픈된 소스는 적용 결과 기본 모양이 마음에 들지 않고 원하는 적용 상태가 아니라서 필자가 직접 쿼리문 수정과 CSS를 만들어서 커스텀하여 입맛대로 재구성하였음을 말씀드립니다
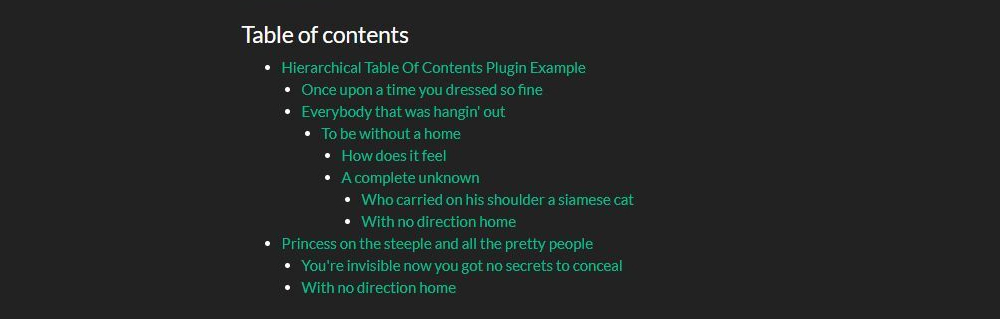
목차 제이쿼리 플러그인 적용시 기본 모양

상단에 보이는 목차와는 다소 차이가 있는 모습일 것인데, 포스팅 상단에 실제 동작하는 목차는 기본 플러그인을 토대로 별도로 커스터마이징 한 것이라 다르게 보이는 것뿐이며 기본적인 동작의 원리는 동일하다 인터넷을 조금만 뒤져보면 다양한 TOC 제이쿼리문이 공개되어 있는데 저마다 적용법이나 사용법은 차이가 있지만, 기본적인 작동에 원리는 동일하기 때문에 필자가 첨부해둔 쿼리문 그대로 사용하여 이미 커스텀해놓은 것이니 그대로 적용하여 사용하는 것이 사용자 입장에서 편리할 수도 있다
티스토리 스킨에 따라서 적용법이 다른가요?
기본적으로는 다르다고 이야기하는 것이 맞을 수 있느나, 반응형을 사용 중인 티스토리 블로거 분들은 필자가 커스텀해 놓은 목차를 사용하면 대부분 문제없이 공통적으로 적용 및 사용이 가능하다. 이제 더 이상 설명은 그만하고 설치법을 알아보도록 하자! 적용해보시고 궁금한 점은 댓글이나 메일로 문의주시길 바란다!
목차 자동생성 스크립트 준비하기
우선 가장 먼저 해야 할 일은 목차를 자동으로 생성할 때 가장 필요한 소스들은 준비해야 한다. 아래와 같이 준비된 소스를 다운로드하여 업로드하도록 하자!
네스터 커스텀 목차 제이쿼리 다운로드하기
위 필자가 커스텀 한 제이쿼리 소스를 다운로드하여 사용하여야 한다.
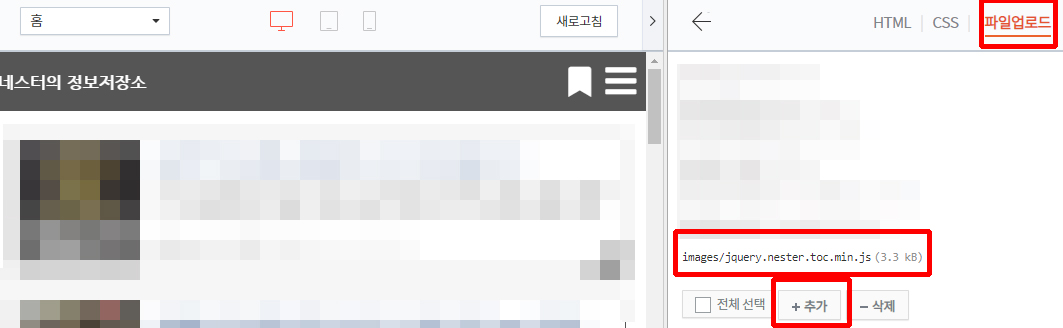
목차 제이쿼리문 티스토리 업로드 하기

티스토리 블로그 관리자 홈 화면으로 진입하며 왼쪽 메뉴에 꾸미기 - 스킨 편집 - html 편집 - 파일 업로드 화면으로 이동하면 위와 같은 이미지처럼 화면이 나타나는데 이곳에서 추가 버튼을 눌러서 위 첨부된 쿼리문을 업로드하여주도록 하자!
HTML 적용하는 방법
다운로드 한 쿼리문을 스크립트 명령어로 로드하여야 해당 제이쿼리를 사용할 수 있게 된다, 적용법은 아래와 같이 간단하다
첫번째 스크립트 html 적용법
<!-- 네스터 목차 커스텀 스크립트 시작-->
<script type="text/javascript" src="./images/jquery.nester.toc.min.js" >
</script>
<!-- 네스터 목차 커스텀 스크립트 끝 -->본 목차 쿼리문을 사용하기 위해서는 스킨편집 - HTML 화면으로 이동하여 위와같이 헤드가 끝나는 부분 </head> 문법 윗 부분에 위 스크립트 코드를 다운로드 하여 각자의 html 위치에 삽입하여 js파일을 로드시켜 주도록 하자!
두번째 스크립트 html 적용법
<!-- 네스터 커스텀 목차 생성 스크립트 시작-->
<script>$('#toc').toc({exclude: 'h1, h6', context: '#toc-contents',
numerate: true, autoId: true});
</script>
<!-- 네스터 커스텀 목차 생성 스크립트 끝 -->위 스크립트는 제목1(h1), 제목6(h6)을 제외한 나머지 제목을 포스팅 본문에서 찾아서 아이디와 넘버링을 자동으로 부여하겠다는 내용으로 해석하시면 됩니다. 사용법은 첫번째와 동일하게 스킨편집 - HTML 화면에 넣어주면 되는데 이번에는 바디가 끝나는 부분 </body> 문법 윗 부분에 위 스크립트 코드를 다운로드 하여 각자의 html 위치에 삽입하여 주도록 하자.
CSS 적용하는 방법 (옵션)
CSS는 문서의 스타일을 꾸밀때 사용하는 것인데. CSS를 만들어 놓으면 HTML에서 일일이 스타일을 지정하지 않아도 불러와서 사용할 수 있어서 편리하다. 이 CSS는 필자가 기본 목차 디자인이 마음에 들지 않아서 임의로 커스텀 해놓은 CSS로서 본 글 상단에 보시는 목차와 동일한 디자인으로 보여지게 만들어주는 CSS이다. 설정은 본인이 선택하도록 하자
CSS 적용하기
/* 네스터 커스텀 목차 스타일 시작*/
div#toc ul {
list-style: none !important;
padding-left: 35px !important;
}
div#toc ul li ul {
}
div#toc ul li ul li ul {
}
div#toc {
font-size: 90%;
}
div#toc a{
position: relative;
display: block;
padding: .4em .4em .2em .4em;
*padding: .2em;
margin: .1em 0 .1em 2.5em;
background: #ddd;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
div#toc li{
list-style: none;
font-weight: bold;
}
div#toc a:hover{
background: #eee;
}
div#toc a:before{
content: ">";
position: absolute;
left: -2.8em;
top: 50%;
margin-top: -1em;
background: #324050;
color: white;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
div#toc a:after{
position: absolute;
content: '';
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
div#toc a:hover:after{
left: -.5em;
border-left-color: #fa8072;
}
/* 네스터 커스텀 목차 스타일 끝*/위 CSS 코드를 다운로드 한 후 복사하여 본인의 CSS 위치 아무곳에다 붙여넣기 하면 된다. CSS는 티스토리 관리자 홈에서 꾸미기 - 스킨편집 - HTML편집 - CSS로 이동하여 붙여넣기 하여 주도록 하자 이렇게 하면 기본적으로 목차를 사용할 기본 베이스는 준비가 모두 완료 되었다
본문에 커스텀 TOC 적용하기
이제는 직접 본문에 목차를 만들어 보도록 하자 필자의 목차를 보면 기본 제목과 그아래 소제목이 나열된 모습을 볼 수 있다. 그리고, 각 제목과 소제목별로 숫자가 1 또는 1.1 같은 형태로 매겨져 있는데 이는 필자가 직접 작성한 것이 아니라, 위 단락에서 설정한대로 스크립트가 자동으로 제목을 인지하고 설정해주는 것이다. 그렇기 때문에, 번호를 매겨서 작성하는 수고는 할 필요가 없다.
서식을 활용하여 적용하자
<div id="toc">
<p><span style="background-color: #9feec3;"><b>목차</b></span></p>
<p> </p>
</div>
<div id="toc-contents" class="toc-contents">
본문내용
</div>티스토리 블로그 관리자홈 화면에서 콘텐츠 - 서식관리로 이동하여 위 HTML 코드를 다운로드하여 복사 붙여넣기 후 서식을 저장하여 준 뒤 목차를 사용할 일이 있을 때마다 포스팅 작성 후에 서식을 불러와서 사용하여 주면 된다. 서식은 티스토리 사용자 대부분이 사용하시고 계실 테니 자세한 설명은 생략하도록 하겠다.
필자는 필요한 게시글에만 목차를 사용하고 있어서 모든 포스팅에 적용되게 코드를 삽입하지 않고 서식으로 그때 그때 필요할 때마다 사용하고 있다. 사용법은 아래와 같다.
1. 포스팅 모두 작성한 뒤 목차가 표시될 부분에 커서를 둔다
2. 목차 서식을 불러온다
3. 글쓰기를 기본모드에서 html모드로 변경한다
4. 본문 마지막에 </div>를 넣어서 마무리한다.
서식 만들 때 주의사항
위 코드 중 맨 아래 두줄(본문내용, </div>)은 서식만들 때 반드시 제외 하여야 한다.
마무리
티스토리는 따로 목차 시스템을 제공하고 있지 않아서 목차를 필요로 하는 분들은 위와 같은 오픈소스를 활용해서 본인의 블로그 스킨에 어울리도록 만들어서 사용하기도 한다. 장문의 포스팅을 작성할 경우 목차는 편리하게 사용 할 수 있으니, 본 포스팅이 도움이 되셨으면 좋겠다 끝.
코드는 볼 때마다 눈돌아간다 @.@
"네스터의 정보저장소" 를 검색하세요!
'Daily Life > 블로그연구소' 카테고리의 다른 글
| 블로그를 한다면 반드시 해보자! 문장을 늘리는 글쓰는 연습법 (21) | 2020.07.09 |
|---|---|
| 바쁜 일상에 티스토리 예약 발행을 적극 활용하자 (6) | 2020.06.22 |
| 티스토리 블로그 운영에 따른 방문자 증가 및 감소에 관한 고찰 (54) | 2020.03.24 |
| 티스토리 블로그 맞구독이 수익과 방문자 늘리는 지름길? (60) | 2020.03.19 |
| 콘텐츠가 명확하면 방문자는 저절로 늘어나는 마법의 블로그 (19) | 2020.02.29 |


댓글